Po prostu kolory czynią kod znacznie czytelniejszym w analizie.
Do tej pory aplikacja ELOG jest pozbawiona tego typu funkcji, więc postanowiłem sam ją sobie zaimplementować.
Wykorzystałem do tego celu darmowy javascript, który można pobrać ze strony projektu
https://highlightjs.org, a którego wynik działania możecie zaobserwować na poniższym screenie.
 |
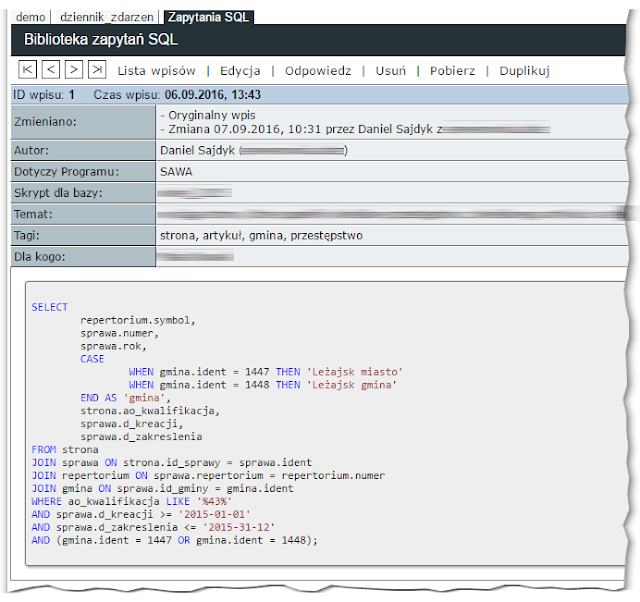
| Aplikacja ELOG z zapytaniem SQL pokolorowanym skryptem highlightjs.org |
Oczywiście przedstawiony powyżej sposób kolorowania jest tylko jednym z wielu. Na stronie projektu udostępnionych jest około 80 stylów css, które można wykorzystać - tutaj macie stronę demo na której możecie porównać różne style.
Pisząc ten tekst znalazłem jeszcze lepszy skrypt koloryzujący na stronie projektu http://prismjs.com. Jeżeli wolelibyście z niego skorzystać (wydaje się być ładniejszy i posiadać więcej możliwości), to jego instalacja jest w gruncie rzeczy niemal identyczna do tego co opisałem poniżej dla skryptu highlightjs.org
Instalacja
Skrypt pobieramy ze strony https://highlightjs.org i rozpakowany umieszczamy w folderze scripts aplikacji ELOG np. c:/Program Files (x86)/ELOG/scripts/Następnie w pliku konfiguracyjnym ELOGa należy dopisać zmienną bottom text której wartością będzie odwołanie do wybranego stylu css w podfolderze styles. Ja korzystam z vs.css (widać go na screenie powyżej), który lekko przerobiłem poprzez dodanie ramki i tła. Wybrałem go dlatego, że najbardziej przypomina mi kolorowanie znane z SQL Server Management Studio.
Ponadto dalszą częścią zmiennej bottom text jest odwołanie do samego skryptu noszącego nazwę highlight.pack.js.
U mnie cała linijka wygląda jak poniżej:
Bottom text = <link href="../highlight/styles/vs.css" rel="stylesheet"></link> <script src="../highlight/highlight.pack.js"></script> <script>hljs.initHighlightingOnLoad();</script>
Ważną rzeczą jest, aby cały powyższy kod był w jednej linii, ponieważ jest on wartością dla zmiennej bottom text.
To w zasadzie tyle jeżeli chodzi o instalację.
Podsumowując. Rozpakowany folder ze skryptem wrzucamy do folderu scripts oraz dodajemy zmienną bottom text o podanej wyżej w przykładzie składni (ewentualnie zmieniając ją pod siebie).
Korzystanie z kolorowania składni
Kolorowanie kodu można wykonać w dwojaki sposób.
Pierwszym jest korzystanie z wbudowanego edytora i wybranie w nim Stylu formatującego (1) Computer code
oraz w oknie Format (2) Tekst sformatowany. Teraz wystarczy wkleić kod i po zatwierdzeniu całego wpisu, będzie on widoczny już jako "skoloryzowany" ;)
 |
| Dopasowanie edytora w aplikacji Elog do wklejenia kodu |
Ewentualnie, można się przełączyć na Źródło dokumentu i tam kod, który zamierzamy wkleić objąć tagami:
<pre><code class="sql">...</code></pre>
I to w zasadzie tyle :)
Miłej zabawy :)
Brak komentarzy:
Prześlij komentarz
Bardzo proszę o zachowanie netykiety.